# 메뉴 설정
# 상단 메뉴 설정
select-configuration:
title: 어드민 이름을 입력하세요.
1
2
2

# 왼쪽 메뉴 추가
menus에 설정을 입력하면 추가됩니다.
# 예제
select-configuration:
# ...
menus:
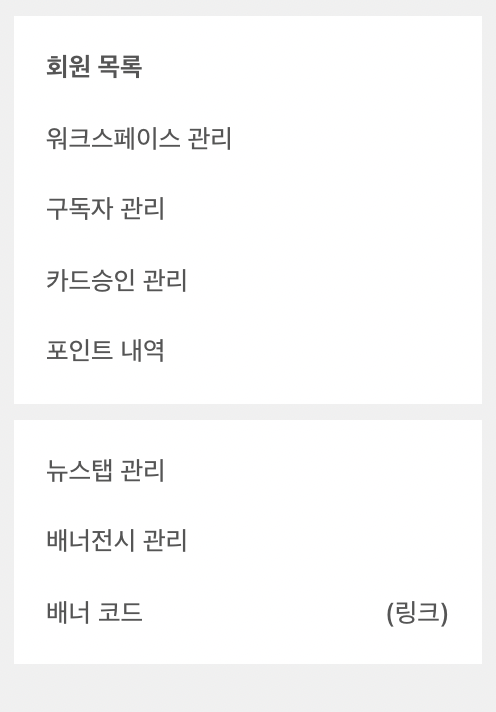
- path: users/list
name: 회원 목록
group: 회원
- path: users/kakao
name: 카카오 가입자
group: 회원
placement: tab-only
- path: users/customer
name: 고객 목록
group: 회원
placement: tab-only
- path: users/dormant
name: 휴면회원 목록
group: 회원
placement: tab-only
- path: users/dm
name: 메시지 목록
group: 회원
placement: tab-only
- path: users/agree_marketing
name: 마케팅동의내역 관리
group: 회원
placement: tab-only
access-control: allow_qa
- path: workspaces/state
name: 워크스페이스 관리
group: 워크스페이스
- path: subscriptions
name: 구독자 관리
group: 구독자
- path: payment/cards
name: 카드승인 관리
group: 결제
- path: payment/point
name: 포인트 내역
group: 결제
- type: divider
- path: news
name: 뉴스탭 관리
group: 메뉴2
- path: banner
name: 배너전시 관리
group: 메뉴2
- group: 메뉴2
name: 배너 코드
path: https://pathtogooglesheet.com
target: _blank
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63

# path
주소창에 표시되는 페이지 경로. 링크를 복사해서 공유해도 알아보기 쉬운 주소를 적어주세요.
# name
메뉴에 표시되는 이름
# group
그룹 단위로 부메뉴/탭으로 묶입니다.
# placement
tab-only: 탭에만 표시- 빈값: 메뉴와 탭에 표시
# target
_blank: 새창으로 띄우기 (링크용)- 빈값: 메뉴와 탭에 표시
# type
divider: 그룹 나누기- 빈값: 구분선 없음
# 왼쪽 메뉴 그룹 나누기
menus 사이에 아래 코드를 넣습니다.
- type: divider
1
# 예제
- path: payment/point
name: 포인트 내역
group: 결제
- type: divider
- path: news
name: 뉴스탭 관리
group: 뉴스
1
2
3
4
5
6
7
8
9
2
3
4
5
6
7
8
9

# 오른쪽 부메뉴 탭 추가하기
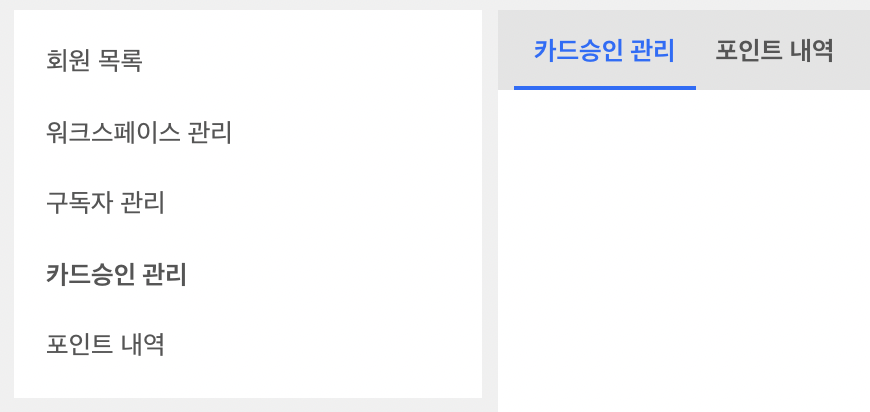
같은 group으로 되어있으면 탭으로 표시 됩니다.
# 예제
- path: payment/cards
name: 카드승인 관리
group: 결제
- path: payment/point
name: 포인트 내역
group: 결제
1
2
3
4
5
6
7
2
3
4
5
6
7

# 메뉴 권한 설정하기
페이지 권한 설정의 경우 추후 릴리즈 예정입니다.